微信支付宝类接口¶
自2019年5月5日起上线的新商户,完成入驻后商户需继续完成微信官方实名认证后才能进行交易,请参考 商户实名认证指引 完成实名认证。
pay012 APP支付¶
功能说明¶
适用产品企账通/app+,支付宝正扫,银联正扫,微信公众号,支付宝小程序/生活号,微信小程序,微信正扫直连,微信app支付直连,银联app支付,apple支付,微信H5支付直连,支付宝app支付(直连)。
注意项:商户在接入微信直连app支付并且属于商户直连模式(service_mode=2)时,接口同步返回的参数pay_info无法正常唤起微信app,需要商户根据微信官方v2版本接口文档(https://pay.weixin.qq.com/wiki/doc/api/app/app_sl.php?chapter=9_12&index=2)组织参数加签才能唤起微信app进行支付。
调用方式:后台返回(同步,异步)
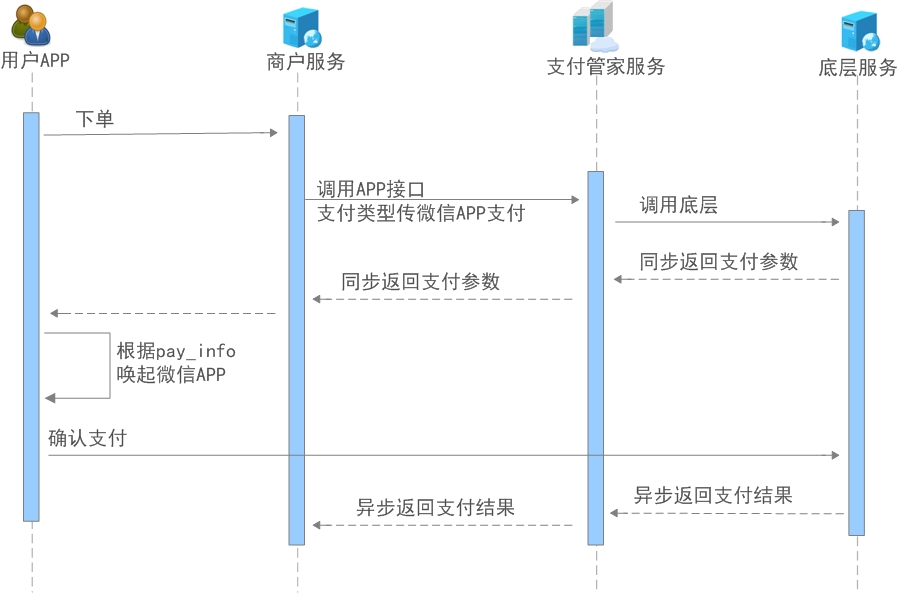
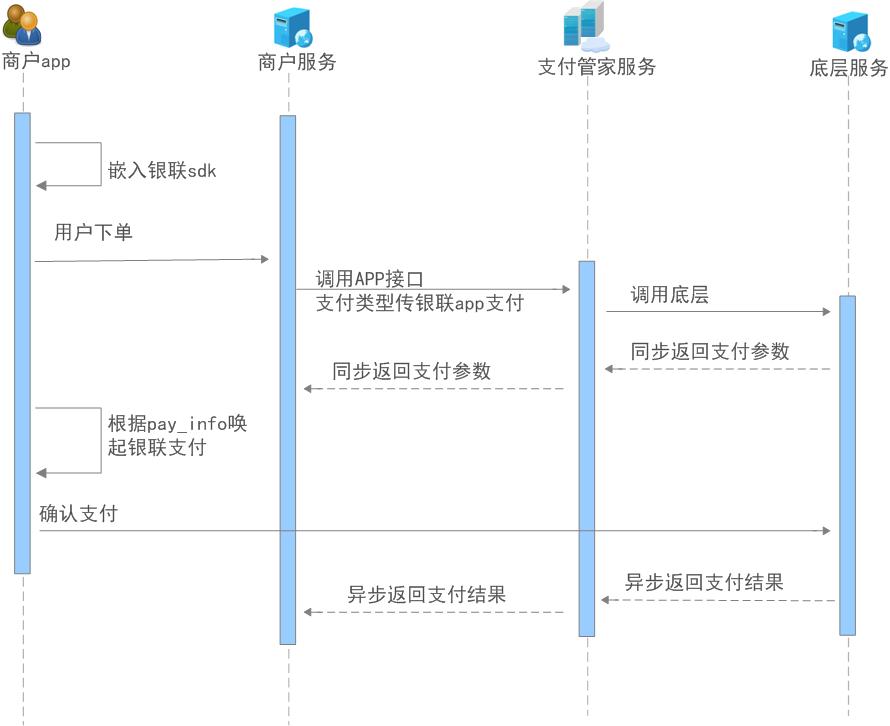
微信 APP 支付业务流程说明:

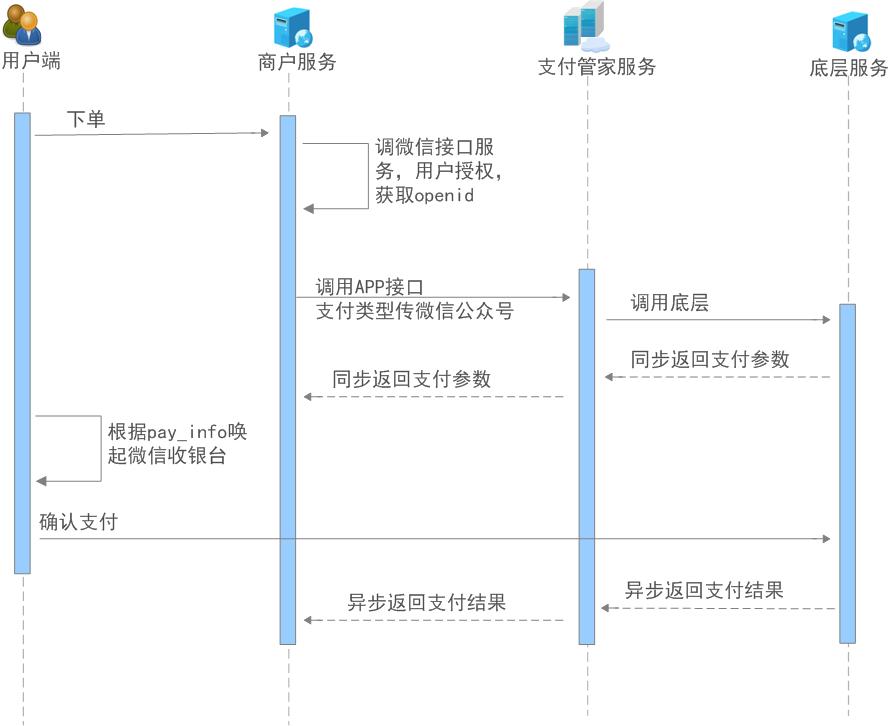
微信公众号支付业务流程说明:

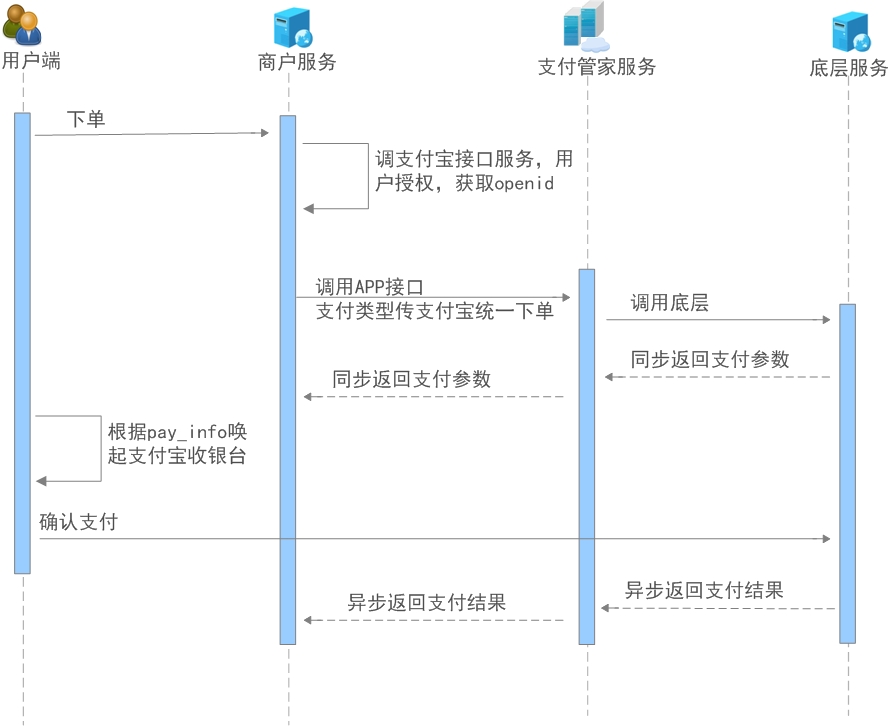
支付宝小程序/生活号业务流程说明:

调用地址:
请求参数¶
| 参数中文名称 | 参数名称 | 数据格式 | 是否必须 | 说明 |
|---|---|---|---|---|
| 版本号 | version | 定长2位String | 必须 | 目前固定为10 |
| 商户客户号 | mer_cust_id | 定长16位String | 必须 | 由汇付生成,商户的唯一性标识 出账方商户客户号 |
| 订单号 | order_id | 变长50位String | 必须 | |
| 订单日期 | order_date | 定长8位String | 必须 | |
| 用户客户号 | user_cust_id | 定长16位String | 可选 | |
| 支付类型 | app_pay_type | 变长2位String | 必须 | 01:微信正扫 02:支付宝正扫 03:银联正扫 05:微信公众号 06:支付宝小程序/生活号 07:微信小程序 08:微信正扫(直连) 09:微信app支付(直连) 10:银联app支付 11:apple支付 12:微信H5支付(直连) 13:支付宝app支付(直连) 14:聚分期 |
| 扫码模式 | scan_mode | 定长1位String | 可选 | 不填:通用 1:线上 2:线下 3:线上停车场 注:通用模式不等于线上线下模式 只有微信正扫、微信app支付、微信公众号支付、小程序支付、微信正扫(直连)、微信app支付(直连)、微信H5支付(直连)才区分通用/线上/线下 |
| 延时分账 | div_type | 定长1位String | 可选 | 0:实时分账 1:延时分账 注:延时分账时,in_cust_id、in_acct_id、div_details必须为空 |
| 支付类型 | biz_trans_type | 定长1位String | 可选 | P:支付 R:充值 默认支付 P |
| 入账客户号 | in_cust_id | 定长16位String | 可选 | in_cust_id,in_acct_id和div_details二选一; 不分账时,可直接填写in_cust_id,in_acct_id |
| 入账账户号 | in_acct_id | 变长9位String | 可选 | in_cust_id,in_acct_id和div_details二选一; 不分账时,可直接填写in_cust_id,in_acct_id |
| 分账串 | div_details | 变长String | 可选 | in_cust_id,in_acct_id和div_details二选一 |
| 交易金额 | trans_amt | 变长14位String | 必须 | 泛指交易金额,金额格式必须是###.00,比如2.00,2.01 |
| 手续费客户号 | fee_cust_id | 定长16位String | 可选 | 用于指定手续费收取客户号 |
| 手续费账户号 | fee_acct_id | 变长9位String | 可选 | 用于指定手续费收取账户号 传手续费客户号时必填,必须是属于手续费客户号下的账户号 |
| 禁用贷记卡 | limit_pay | 定长1位的String | 可选 | 1为禁用,否则可不填 |
| 买家用户ID | buyer_id | 变长100位String | 可选 | 支付宝统一下单时必填;微信公众号支付、微信小程序支付时: 联调环境下传空 生产环境下不能为空 |
| APPID | app_id | 变长32位String | 可选 | 商户在微信申请的APPID 支付类型为微信APP支付、微信公众号支付、微信小程序支付、银联app支付、apple支付时不能为空 ; |
| 商品标记 | goods_tag | 变长32位String | 可选 | 微信公众号、小程序使用 |
| 是否原生态 | is_raw | 定长1位String | 可选 | 微信公众号、小程序使用 0:否 1:是 不填则默认1 |
| 附加信息 | attach_info | 变长128位String | 可选 | 微信公众号支付的参数 |
| 商品描述 | goods_desc | 变长127位String | 必填 | |
| 商品类型 | goods_type | 定长4位String | 可选 | MCC 银联正扫和银联app不传此参数 |
| 订单超时时间 | order_expire_time | 定长14位String | 可选 | 格式为 yyyyMMddHHmmss |
| 支付返回地址 | ret_url | 变长128位的String | 可选 | 微信公众号支付时,必须输入 用于微信支付成功后跳转的页面; 支付宝统一下单时,必须输入; 微信小程序时,必须输入 |
| 商户后台应答地址 | bg_ret_url | 变长128位String | 可选 | 通过后台异步通知,商户应在应答接收的响应中输出RECV_ORD_ID字样的字符串,表明商户已经收到该笔交易结果。 注意: 1) URL中请不要包含特殊字符 2) 必须是外网地址 |
| 设备静态信息 | dev_info_json | 变长2000位String | 必填 | json格式如:{“ipAddr”:”10.99.195.11”,”devType”:”2”,”MAC”:”D4-81-D7-F0-42-F8”,”IMEI”:”3553200846666033”};注:ipAddr和devType必填,MAC和IMEI 二选一必填,见下文 |
| 场景信息 | scene_info | 变长256位String | 可选 | 微信H5支付(直连)时必填json串,详细案例见后续说明 |
| 服务商渠道号 | channel_code | 变长20位String | 可选 | 服务商模式必传 |
| 商户私有域 | mer_priv | 变长120位String | 可选 | |
| 扩展域 | extension | 变长512位String | 可选 | 聚分期场景需要上送字段示例:{“serviceFeeRecType”:”M”,”limitBankId”:”03080000”,”limitNum”:”3”,”frontUrl”:”https://www.baidu.com”} |
| 服务商模式标记 | service_mode | 定长1位String | 可选 | 1:服务商模式 2:商户直连模式 当app_pay_type=08、09、12时必填 |
| 微信支付子商户号 | mch_id | 变长32位String | 可选 | 当app_pay_type=08、09、12时必填,与appId一一对应 |
| 交易发生地 | transaction_addr | 定长64位String | 必填 | 例如:上海 |
| 用途 | purpose | 定长256位String | 必填 | 例如:其他 |
| 对手方ip | user_ip_addr | 定长20位String | 必填 | 用户终端ip |
分账串格式: 注:分账串最大支持5个
| 参数中文名称 | 参数名称 | 数据格式 | 是否必须 | 说明 |
|---|---|---|---|---|
| 分账客户号 | divCustId | 定长16位String | 必须 | |
| 分账账户号 | divAcctId | 定长9位String | 必须 | |
| 分账金额 | divAmt | 变长14位String | 必须 | 泛指交易金额,金额格式必须是###.00,比如2.00,2.01 |
scene_info:
1,IOS移动应用
{"h5_info": //h5支付固定传"h5_info"
{"type": "", //场景类型,固定IOS
"app_name": "", //应用名
"bundle_id": "" //bundle_id
}
}
案例:
{"h5_info": {"type":"IOS","app_name": "王者荣耀","bundle_id": "com.tencent.wzryIOS"}}
2,安卓移动应用
{"h5_info": //h5支付固定传"h5_info"
{"type": "", //场景类型,固定Android
"app_name": "", //应用名
"package_name": "" //包名
}
}
案例:
{"h5_info": {"type":"Android","app_name": "王者荣耀","package_name": "com.tencent.tmgp.sgame"}}
3,WAP网站应用
{"h5_info": //h5支付固定传"h5_info"
{"type": "", //场景类型,固定Wap
"wap_url": "",//WAP网站URL地址
"wap_name": "" //WAP 网站名
}
}
案例:
{"h5_info": {"type":"Wap","wap_url": "https://pay.qq.com","wap_name": "腾讯充值"}}
设备信息:
| 字段 | 字段描述 | 是否必须 |
|---|---|---|
| devType | 设备类型 1.电脑;2.手机 | 必填 |
| ipAddr | IP地址 | 必填 |
| MAC | MAC地址 | 选填 |
| IMEI | IMEI码 | 选填 |
| devSysType | 设备系统类型 1.IOS;2.安卓;3.windows | 选填 |
| UUID | UUID | 选填 |
| IMSI | IMSI码 | 选填 |
| ICCID | ICCID码 | 选填 |
| MEID | MEID码 | 选填 |
| SEID | SEID | 选填 |
| ipType | IP地址类型代理、家庭、办公环境、网吧、学校等,直接给中文名称 | 选填 |
| ipProvName | IP省 | 选填 |
| ipCityName | IP市 | 选填 |
| ipAreaName | IP地区 | 选填 |
| ipProvCode | IP省编码 | 选填 |
| ipCityCode | IP市编码 | 选填 |
| ipAreaCode | IP地区编码 | 选填 |
| cenX | 定位(经度) | 选填 |
| cenY | 定位(纬度) | 选填 |
| provName | 定位地址(省) | 选填 |
| cityName | 定位地址(市) | 选填 |
| areaName | 定位地址(区) | 选填 |
| provCode | 定位(省编码) | 选填 |
| cityCode | 定位(市编码) | 选填 |
| areaCode | 定位(区编码) | 选填 |
| unDevCode | 用户交易设备(唯一识别码) | 选填 |
| serviceProviderIp | 商户服务IP地址 | 选填 |
| merUrl | 商户网址 | 选填 |
返回参数¶
| 参数中文名称 | 参数名称 | 数据格式 | 是否必须 | 说明 |
|---|---|---|---|---|
| 应答返回码 | resp_code | 定长6位String | 必须 | |
| 应答返回描述 | resp_desc | 变长String | 必须 | 返回码的对应中文描述 |
| 银行返回码 | bg_bank_code | 变长32位String | 可选 | |
| 银行返回描述 | bg_bank_desc | 变长200位String | 可选 | |
| 商户客户号 | mer_cust_id | 定长16位String | 必须 | 由汇付生成,商户的唯一性标识 出账方商户客户号 |
| 订单号 | order_id | 变长50位String | 必须 | |
| 订单日期 | order_date | 定长8位String | 必须 | |
| 本平台交易唯一标识号 | platform_seq_id | 变长20位String | 可选 | |
| 外部订单流水号 | out_trans_id | 变长64位String | 可选 | 外部订单流水号,指支付宝、微信、银联流水号 |
| 微信订单号 | party_order_id | 变长64位String | 可选 | 微信订单号 |
| 用户客户号 | user_cust_id | 定长16位String | 可选 | |
| 支付类型 | app_pay_type | 变长2位String | 必须 | 01:微信正扫 02:支付宝正扫 03:银联正扫 04:微信APP支付 05:微信公众号支付 06:支付宝统一下单 07:小程序支付 08:微信正扫(直连) 09:微信app支付(直连) 10:银联app支付 11:apple支付 12:微信H5支付(直连) 13:支付宝app支付(直连) |
| 入账客户号 | in_cust_id | 定长16位String | 可选 | |
| 入账账户号 | in_acct_id | 变长9位String | 可选 | |
| 分账类型 | div_type | 定长1位String | 可选 | |
| 分账账户串 | div_details | 变长String | 可选 | |
| 交易金额 | trans_amt | 变长14位String | 必须 | 泛指交易金额,金额格式必须是###.00,比如2.00,2.01 |
| 手续费客户号 | fee_cust_id | 定长16位String | 可选 | |
| 手续费账户号 | fee_acct_id | 变长9位String | 可选 | |
| 手续费金额 | fee_amt | 变长14位String | 可选 | |
| 手续费内外扣 | fee_flag | 定长1位String | 可选 | O=外扣,I=内扣 |
| 手续费内外扣 | fee_flag | 定长1位String | 可选 | O=外扣,I=内扣 |
| 分期服务费 | service_fee | 变长14位String | 可选 | |
| APPID | app_id | 变长32位String | 可选 | |
| 商品标记 | goods_tag | 变长32位String | 可选 | |
| 是否原生态 | is_raw | 定长1位String | 可选 | |
| 附加信息 | attach_info | 变长128位String | 可选 | 微信公众号支付的参数 |
| 商品描述 | goods_desc | 变长127位String | 必填 | |
| 商品类型 | goods_type | 定长4位String | 可选 | 银联MCC 银联时不填则默认取商户信息中的 |
| 订单超时时间 | order_expire_time | 定长14位String | 可选 | 格式为 yyyyMMddHHmmss |
| 支付返回地址 | ret_url | 变长128位String | 可选 | |
| 商户后台应答地址 | bg_ret_url | 变长128位String | 可选 | |
| 设备信息 | dev_info_json | 变长1024位String | 必填 | |
| 可分账金额 | real_trans_amt | 变长14位String | 可选 | 延迟分账用,订单交易成功时有效; 该字段配合“延时分账确认”接口的“非手续费分摊模式” 使用,如果“延时分账确认”接口中字段share_fee_mode=1(手续费分摊模式),则忽略字段real_trans_amt |
| 商户私有域 | mer_priv | 变长120位String | 可选 | |
| 扩展域 | extension | 变长512位String | 可选 | |
| 支付地址 | pay_url | 变长64位String | 可选 | 同步返 |
| 动态口令 | token_id | 变长64位String | 可选 | 同步返 |
| 支付信息 | pay_info | 变长String | 可选 | 同步返 |
- pay_info格式:
1. 微信app支付(04):
例: {"appId":"wx37a0656x728dd2e4","partnerId":"1370813721","prepayId":"wx2738495723037206ba28374920381620","package":"Sign=WXPay","timeStamp":"1370813721","nonceStr":"32285e23231a54181a4ed24191acda38","paySign":"nADFvP4pHXFSvxCI9sOoCGieux17XXb6tuJhAzWgir628CYJDAE2gWJvSUD07/UcZfswMMfIGmm3frHiGF286xNcRgQ/bKQ9F2J/2jjlqd8N7SiDZqEYRYeX+Hh7mRKjsUsaoIKlsWKSgQm/2vwuGTXmYu6fPavpTnTPscRqJ/Byo92lVHzjTiJzeYbo79Svw8MtjI2DiuPjvv2VP9lXg1OoiqohMJ1DJTeR8ZnUBTfr3N0d1fSDYj1+BpNacpoKzYHltL4d4KXAfXt+/RcJpdybrxMSK6zjkJeg7E/581NB9XY2RPuXWof5UMj/q6g=="}
2. 微信公众号支付(05):
例: {"appId":"wx37a0656x728dd2e4","timeStamp":"1370813721","nonceStr":"32285e23231a54181a4ed24191acda38","package":"prepay_id=wx2738495723037206ba28374920381620","signType":"RSA","paySign":"nADFvP4pHXFSvxCI9sOoCGieux17XXb6tuJhAzWgir628CYJDAE2gWJvSUD07/UcZfswMMfIGmm3frHiGF286xNcRgQ/bKQ9F2J/2jjlqd8N7SiDZqEYRYeX+Hh7mRKjsUsaoIKlsWKSgQm/2vwuGTXmYu6fPavpTnTPscRqJ/Byo92lVHzjTiJzeYbo79Svw8MtjI2DiuPjvv2VP9lXg1OoiqohMJ1DJTeR8ZnUBTfr3N0d1fSDYj1+BpNacpoKzYHltL4d4KXAfXt+/RcJpdybrxMSK6zjkJeg7E/581NB9XY2RPuXWof5UMj/q6g=="}
3. 小程序支付(07):
例: {"appId":"wx37a0656x728dd2e4","timeStamp":"1370813721","nonceStr":"32285e23231a54181a4ed24191acda38","package":"prepay_id=wx2738495723037206ba28374920381620","signType":"RSA","paySign":"nADFvP4pHXFSvxCI9sOoCGieux17XXb6tuJhAzWgir628CYJDAE2gWJvSUD07/UcZfswMMfIGmm3frHiGF286xNcRgQ/bKQ9F2J/2jjlqd8N7SiDZqEYRYeX+Hh7mRKjsUsaoIKlsWKSgQm/2vwuGTXmYu6fPavpTnTPscRqJ/Byo92lVHzjTiJzeYbo79Svw8MtjI2DiuPjvv2VP9lXg1OoiqohMJ1DJTeR8ZnUBTfr3N0d1fSDYj1+BpNacpoKzYHltL4d4KXAfXt+/RcJpdybrxMSK6zjkJeg7E/581NB9XY2RPuXWof5UMj/q6g=="}
4. 微信app支付(直连)(09)
例: {"package":"Sign=WXPay","appid":"wx37a0656x728dd2e4","sign":"27362E2B9382618C3E273F95BCAA8F4D","partnerid":"28371829912","prepayid":"wx2738495723037206ba28374920381620","noncestr":"32285e23231a54181a4ed24191acda38","timestamp":"1370813721"}
5. 支付宝统一下单(06)
例: {"tradeNO":"2020010112345617263849205817"}
6. 支付宝app支付(直连)(13)
例: alipay_sdk=alipay-sdk-java-3.3.49.ALL&app_id=20210123762837621&biz_content=%7B%22app_auth_token%22%3A%22202003BB34fce03a19174c3cb5ea9aca23306X04%22%2C%22out_trade_no%22%3A%2208212004263850947402455%22%2C%22total_amount%22%3A%221.00%22%2C%22subject%22%3a%22%e6%b1%87%e4%bb%98%e6%b5%8b%e8%af%95%e6%a0%b7%e4%be%8b%22%2c%22app_id%22%3A%222021001141635442%22%7D&charset=UTF-8&format=json&method=alipay.trade.app.pay¬ify_url=https%3A%2F%2Fexample.cloudpnr.com%2Fapi%2Ftdbp-biptd-union%2Fat%2Fali%2Ftrans%2Fvk&sign=a8qq3GxCexrXQKJ8JJiB29%2FbTlPknDqrh%2F0XkqE%2BYB62Vy4%2F95007d8ds8xRR2uH5A14bo9LjUXqQ7b6zJpwVA5ZLDiWNjaHssE6EcO1bGcgKogmf765AF3afqp5tq%2BEaqtqYJsNFdIFynInT73NWLGMqxl3j35%2BYIE8%2FujTzDAPXyp6Dbz2K8HLSlw2Z%2F5K4ULB4%2FfNtgdW0%2FAToD%2B98Gdiy7qVxoywguxE3BhONDLW0lbkQIKPHOQKjGt3%2Bu6EbFwoNhaovhBlnzgIP2lGpagAwZFLfCUVHQR5J0iqqngYdqG2QqW6ScgpsFmd6t6lBZhKrJkMby2sMBbvcYWyiw%3D%3D&sign_type=RSA2×tamp=2020-04-26+10%3A41%3A49&version=1.0
7. apple pay(11)
例: 862294812870108392736
返回码¶
| 返回码 | 返回描述 |
|---|---|
| 公共返回码 | |
| H10059 | APP、微信公众号、小程序支付时,APPID不能为空 |
| H10060 | 买家用户ID不能为空 |
| H10061 | 支付返回地址不能为空 |
| H10062 | 商户未入驻 |
| H10063 | 已支付成功 |
| H10064 | 已支付失败 |
| H10065 | 订单信息不匹配 |
| H10066 | 未获取二维码链接 |
| H10010 | 延时分账时分账串与入账信息必须为空 |
| H10007 | 入账客户号、入账账户号与分账串信息必须输入一项 |
| H10008 | 分账信息异常 |
| H10009 | 分账串内容不能超过五个 |
| H10012 | 分账串部分字段为空 |
| H10013 | 分账串客户号信息格式错误 |
| H10014 | 分账串账户信息格式错误 |
| H10015 | 分账串金额格式错误 |
| H10017 | 分账串分账客户号重复 |
| H10019 | 分账串总金额不等于交易金额 |
| H10039 | 手续费内扣不支持分账 |
| H10096 | 交易类型不匹配 |
| H10099 | 设备信息IP不能为空 |
| H10102 | 场景信息不合法 |
微信公众号小程序对接手册¶
准备工作
1.1 微信公众平台用户授权配置说明
在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名。请注意,这里填写的是域名(是一个字符串),而不是URL,因此请勿加 http:// 等协议头; 授权回调域名配置规范为全域名,比如需要网页授权的域名为:www.qq.com,配置以后此域名下面的页面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以进行OAuth2.0鉴权。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com 无法进行OAuth2.0鉴权


如果授权地址配置不对的话,用户授权回调时会报如下错误:

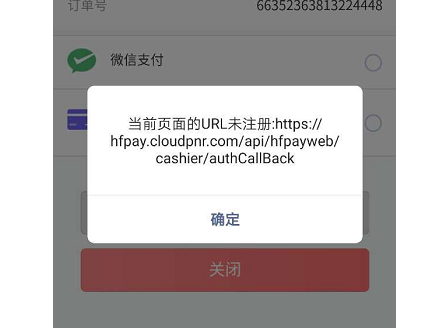
1.2 微信公众平台支付授权目录配置
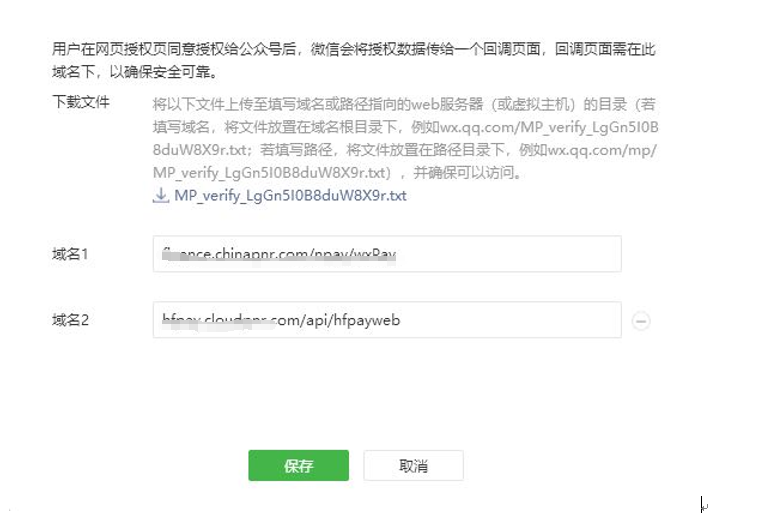
上线前,商户需要提供唤起微信支付地址给到汇付,由汇付工作人员配置支付授权目录例如唤起微信支付地址为:https://test.xxx.com/api/hfpayweb/wxindex则配置支付授权目录:https://test.xxx.com/api/hfpayweb/如果支付授权目录配置不对话,支付唤起时会报如下错误:

开发步骤
- 流程:用户授权->获取openId->调汇付支付->唤起微信支付
2.1拼装生成二维码的URL地址
根据如下地址生成二维码: https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 该URL地址实际上是微信授权地址,用户扫码后直接调起微信授权,用户同意授权后,页面直接跳转至redirect_uri。 URL地址示例: https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx41c0xxxcxxxddxxx&redirect_uri=https%3A%2F%2Fhfpayts.cloudpnr.com%2Fapi%2Fhfpayweb%2FauthCallBack%2FappPay?response_type=code&scope=snsapi_base&state=f5dec61d-3b35-4b6b-a972-5acdf42f751b#wechat_redirect 注: scope=snsapi_base时用户默认授权,不会出现授权页面,用户授权时是无感的。 微信授权参数说明:
| 参数 | 说明 |
|---|---|
| appid | 微信公众号的唯一标识 |
| redirect_uri | 授权后重定向的回调链接地址, 请使用 urlEncode 对链接进行处理 |
| response_type | 返回类型,请填写字符串” code” |
| scope | 应用授权作用域, snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid), snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息 ) 静默授权使用snsapi_base |
| state | 商户自定义参数。重定向后会返回该state参数,可以填写a-zA-Z0-9的参数值,最多128字节 |
| #wechat_redirect | 固定参数 |
2.2通过微信回调返回的code换取openid
后台请求以下链接获取openid:https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
| 参数 | 说明 |
|---|---|
| appid | 公众号唯一标识 |
| secret | 公众号的appsecret |
| code | 微信回调返回的code |
| grant_type | 固定字符串”authorization_code” |
返回参数:
| 参数 | 说明 |
|---|---|
| access_token | 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 用户唯一标识,请注意,在未关注公众号时,用户访问公众号的网页,也会产生一个用户和公众号唯一的OpenID |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
- 正确时返回参数:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}
- 错误时微信会返回JSON数据包如下(示例为Code无效错误):
{"errcode":40029,"errmsg":"invalid code"}
2.3调支付管家APP支付接口获取pay_info
- 发起支付管家app支付接口请求,接口详情参考api文档:https://api.cloudpnr.com/hfpay/wxAliPay.html#app
主要参数说明:
- app_id = 公众号唯一标识
- buyer_id = 上一步骤取得的openid
- app_pay_type = 05(微信公众号)
- 返回参数pay_info示例:
{"appId":"wx3c9719ebab09d0da","timeStamp":"1593509842","nonceStr":"9b9f2f3261f140f697a9c613046f7bc3","package":"prepay_id=wx30173722025461c067c6700b1777789400","signType":"RSA","paySign":"QFC6/R3/hz5CTwY5J3mlrKJ/bHihQTz183ikIMFv0NrbUgjgal6FYYD7gnvJTbDoO3dWeBY6Y2LrAmd/xWdpS9KJTLHTdUSPeC5kw6ry44EUB28YprjRlL8Znbx9KSdOKoatVJ1PhwK5nuEFMC/qAJWb0WEW61NziohsyxJIkAclorOAyhznXzsRO7bjDwFun2t/fI3friEGnQ34fbiNMPHWB2TPkrLYutI7+7JTg42Lf3KF8jF3prHYi/fu3A3JYNRaHYyvFgkbTddY7i8snBR+XPcVAejsKTgqczEXzJW8DF6pjbSK7LmrI9Wg+lVWfkXqQPF/Y0Yu5uF9qrFHcw=="}
2.4微信支付界面唤起
- 微信公众号唤起支付
可参照微信官网:https://pay.weixin.qq.com/wiki/doc/api/external/jsapi.php?chapter=7_7&index=6
js初始化微信浏览器的WeixinJSBridge对象,唤起微信支付界面,并定义不同返回码的事件,示例:
/**
* 确保微信JS加载完成
* @param callback
*/
function wechatReady(callback) {
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', callback, false);
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', callback);
document.attachEvent('onWeixinJSBridgeReady', callback);
}
} else {
callback && callback();
}
}
/**
* JS 调起微信支付
* @param payInfo
*/
function wechatPay(payInfo) {
// alert('wechatPay');
wechatReady(function () {
var jsonMsg = payInfo.replace(/\"/g, "\"");
var payInfoJson = JSON.parse(jsonMsg);
WeixinJSBridge.invoke('getBrandWCPayRequest',
{
"appId": payInfoJson['appId'],
"nonceStr": payInfoJson['nonceStr'],
"package": payInfoJson['package'],
"paySign": payInfoJson['paySign'],
"signType": payInfoJson['signType'],
"timeStamp": payInfoJson['timeStamp']
},
function (res) {
// alert('wechatPay callback:' + res.err_msg);
switch (res.err_msg) {
case "get_brand_wcpay_request:ok": // 支付成功
paySuccess(); // 支付成功函数
break;
case "get_brand_wcpay_request:cancel": // 支付过程中用户取消
break;
case "get_brand_wcpay_request:fail": // 支付失败
default:
payFail();// 支付失败函数
break;
}
});
});
}
- 微信小程序唤起支付
小程序支付利用wx.requestPayment发起支付,示例:
// 1. 完成页面结构、布局、样式
// 2. 设计数据结构
// 3. 完成数据绑定
// 4. 设计交互操作事件
// 5. 数据存储
var app = getApp() //实例化小程序,从而获取全局数据或者使用全局函数
// console.log(app.globalData)
var MD5Util = require('../../utils/md5.js');
Page({
// ===== 页面数据对象 =====
data: {
input: '',
todos: [],
leftCount: 0,
allCompleted: false,
logs: [],
price: 0.01,
number: 18820000000,
deviceNo: 10080925
},
// ===== 页面生命周期方法 =====
onLoad: function () {
},
// ===== 事件处理函数 =====
wxPay: function (e) {
var code = '' //传给服务器以获得openId
var timestamp = String(Date.parse(new Date())) //时间戳
var nonceStr = '' //随机字符串,后台返回
var prepayId = '' //预支付id,后台返回
var paySign = '' //加密字符串
//获取用户登录状态
wx.login({
success: function (res) {
if (res.code) {
code = res.code
//发起网络请求,发起的是HTTPS请求,向服务端请求预支付
wx.request({
url: 'http://sellbin.natapp1.cc/prepay',
data: {
code: res.code
},
success: function (res) {
console.log(res.data);
if (res.data.result == true) {
var payInfoJson = JSON.parse(jsonMsg);
// 发起微信支付
wx.requestPayment({
'timeStamp': payInfoJson['timestamp'],
'nonceStr': payInfoJson['nonceStr'],
'package': payInfoJson['package'],
'signType': payInfoJson['signType'],
'paySign': payInfoJson['paySign'],
'success': function (res) {
// 保留当前页面,跳转到应用内某个页面,使用wx.nevigeteBack可以返回原页面
wx.navigateTo({
url: '../pay/pay'
})
},
'fail': function (res) {
console.log(res.errMsg)
}
})
} else {
console.log('请求失败' + res.data.info)
}
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
},
formSubmit: function (e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
formReset: function () {
console.log('form发生了reset事件')
}
})
注:支付成功后的回调页 为 支付管家app支付接口请求时传入的ret_url。
支付宝小程序生活号支付对接手册¶
支付宝开发平台配置
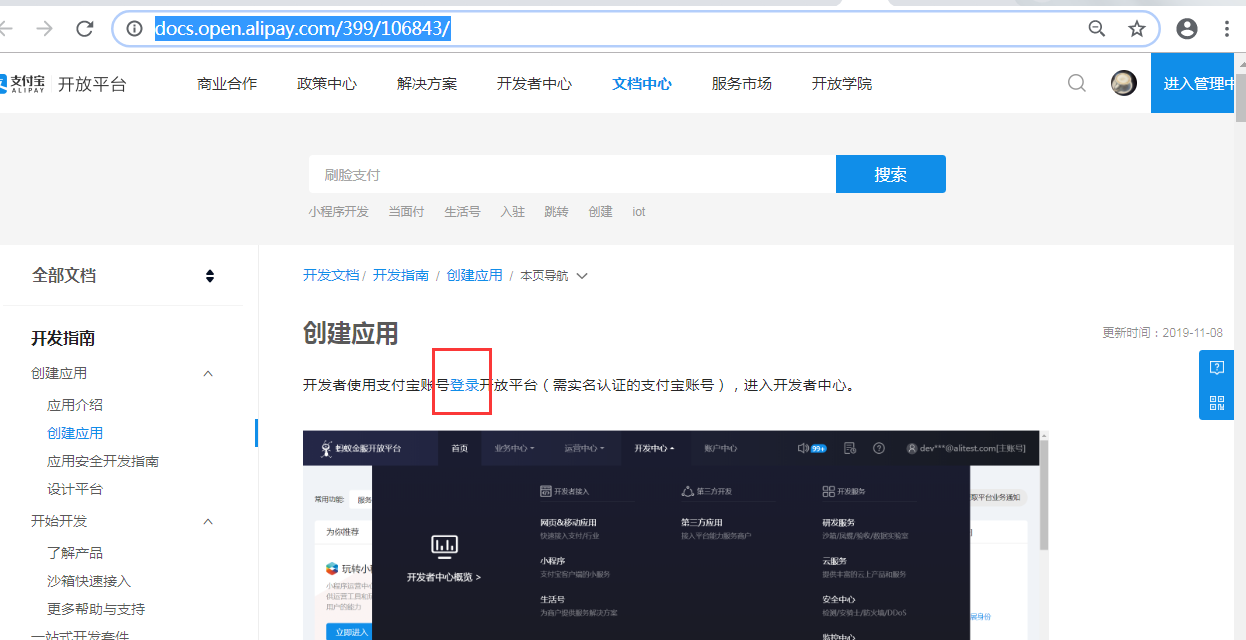
- 设置支付目录登录开发平台
登录地址:https://docs.open.alipay.com/399/106843/

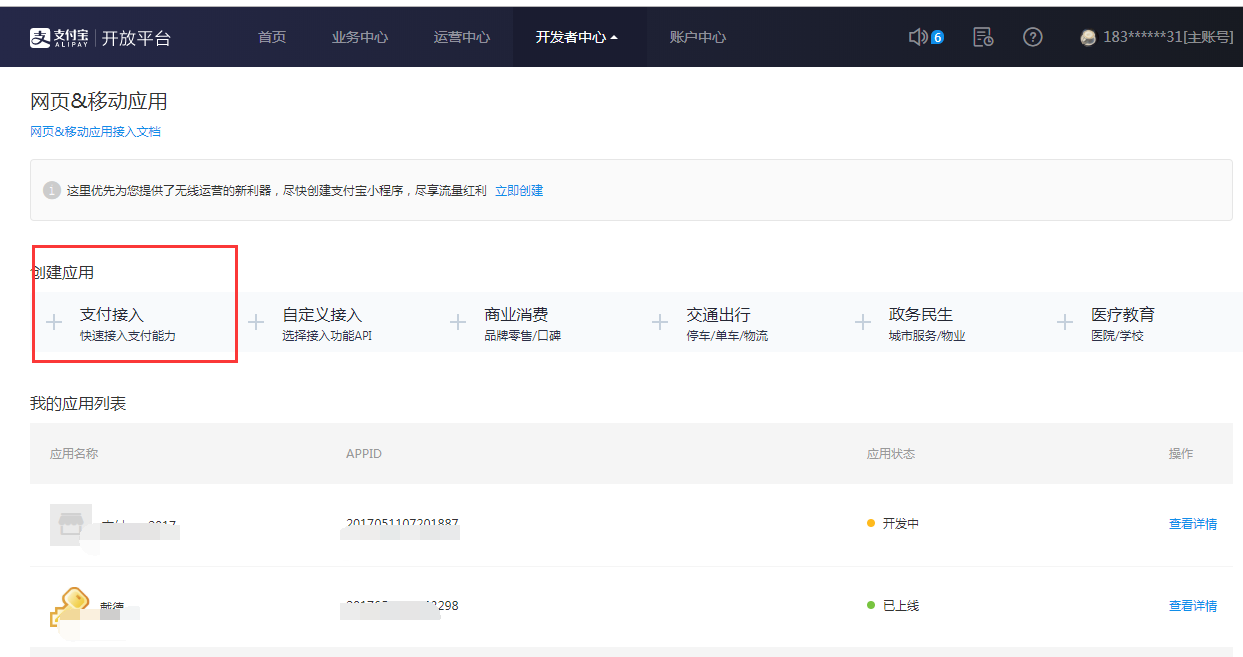
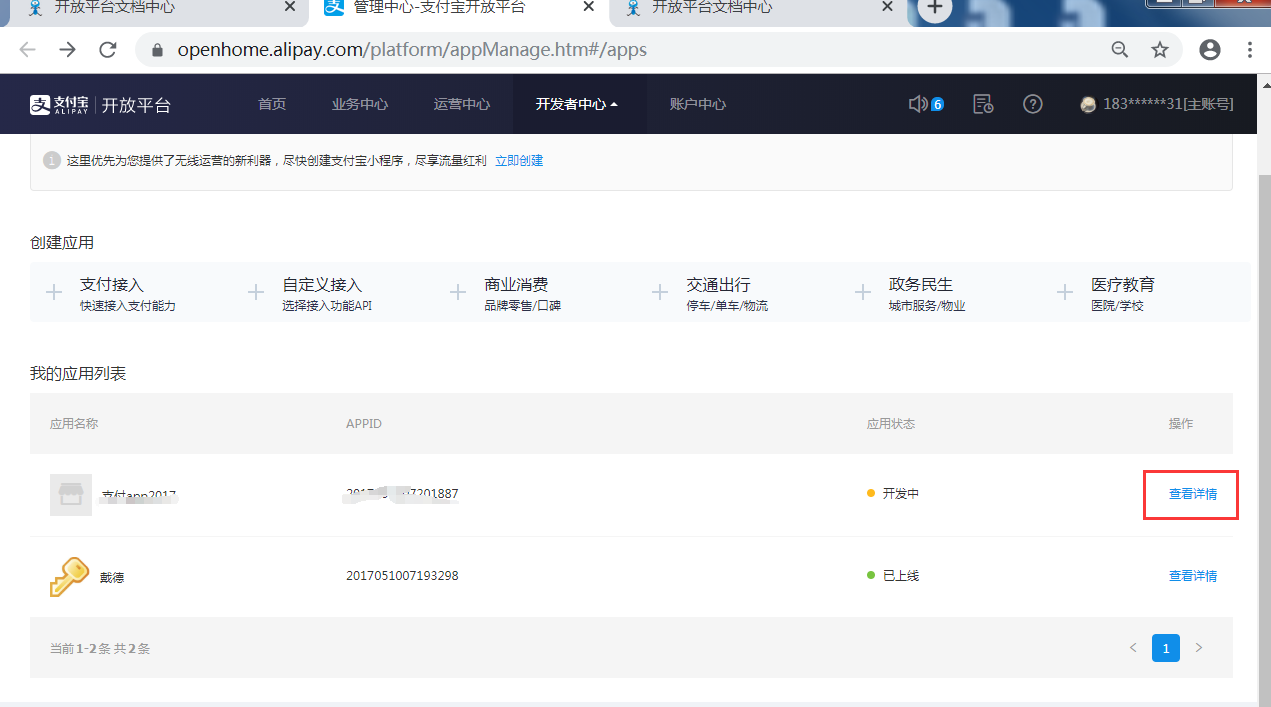
1.2 创建网页应用

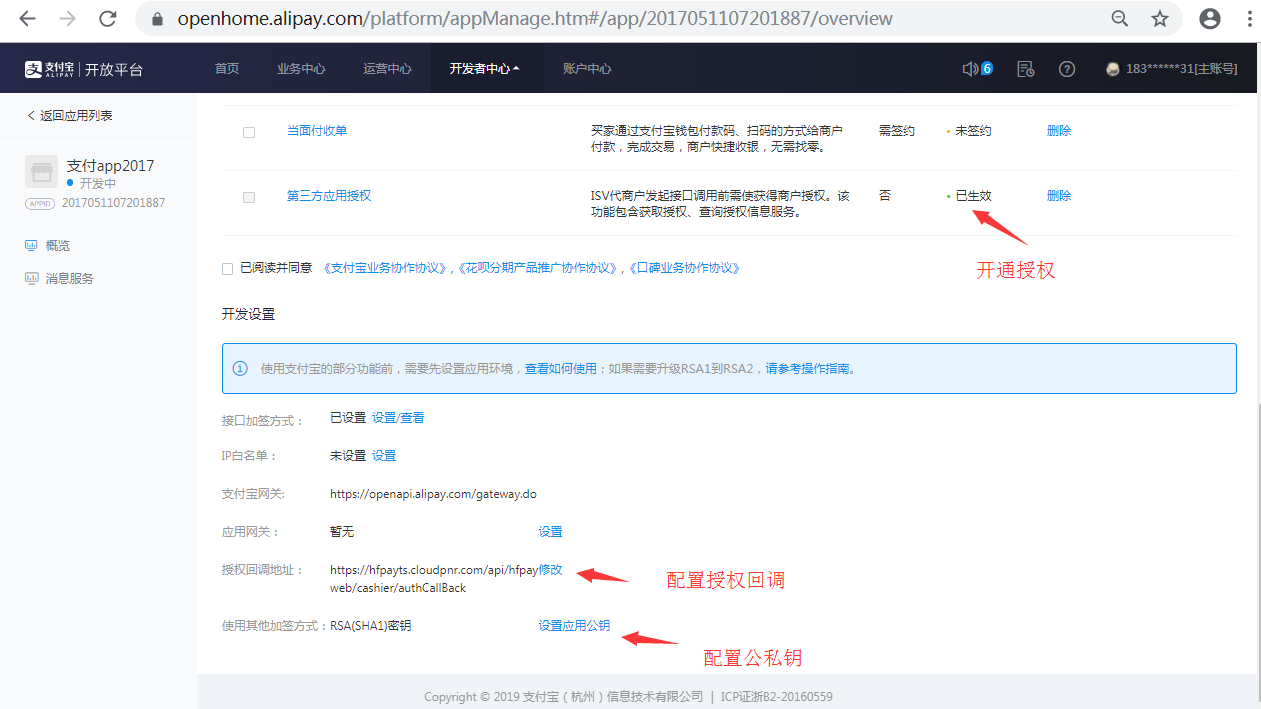
1.3配置


注:授权回调地址,是支付宝用户授权后回调的地址
- 支付宝支付
流程:用户授权,获取用户openId->调汇付支付接口获取支付宝payInfo->唤起支付宝支付
2.1 用户授权获取用户id
- 按照规则拼接授权页面的链接,并且引导用户跳转至该链接;
- 用户在授权页面上确认授权后,将跳转到开发者指定的回调页,并且带上auth_code;
- 开发者通过auth_code换取access_token及用户的userId;
- 支付宝文档可见:https://docs.open.alipay.com/220/105337/
第一步:URL拼接与scope详解
- url拼接规则:https://openauth.alipay.com/oauth2/publicAppAuthorize.htm?app_id=APPID&scope=SCOPE&redirect_uri=ENCODED_URL
- 使用场景举例:开发者通过URL拼接方案,构造授权页面,并且引导用户授权。
url参数说明
| 参数名 | 是否必须 | 描述 |
|---|---|---|
| app_id | 是 | 开发者应用的app_id |
| scope | 是 | 此处固定填auth_base字符串 |
| redirect_uri | 是 | 回调页面,是 经过转义 的url链接(url必须以http或者https开头),比如:http%3A%2F%2Fexample.com 注:在请求之前,开发者需要先到开发者中心对应应用内,配置授权回调地址。 |
| state | 否 | 商户自定义参数,用户授权后,重定向到redirect_uri时会原样回传给商户。 为防止CSRF攻击,建议开发者请求授权时传入state参数,该参数要做到既不可预测,又可以证明客户端和当前第三方网站的登录认证状态存在关联。 |
- 关于redirect_uri的说明: 接口会校验授权链接中配置的redirect_uri与应用中配置的授权链接是否一致。详细说明: 如果开发者在应用中配置的授权链接是:https://auth.example.com/authCallBack,则redirect_uri内容为https://auth.example.com/authCallBack的encode形式https%3A%2F%2Fauth.example.com%2FauthCallBack。授权回调地址对应的域名(auth.example.com)下的页面http://auth.example.com/authCallBack、https://auth.example.com/authRedirect、https://auth.example.com/都可以进行OAuth2.0授权。但与(auth.example.com)关联的二三级域名,如:http://www.example.com/、http://example.com/无法进行OAuth2.0授权。
第二步:获取auth_code
- 当用户授权成功后,会跳转至开发者定义的回调页面,支付宝会在回调页面请求中加入参数,包括auth_code、app_id、scope等,需要注意的是支付宝仅保证auth_code、app_id以及scope参数的有效性。支付宝请求开发者回调页面示例如下:
http://example.com/doc/toAuthPage.html?app_id=2014101500013658&source=alipay_wallet&scope=auth_userinfo&auth_code=ca34ea491e7146cc87d25fca24c4cD11
第三步:使用auth_code换取接口access_token及用户userId
- 接口名称:alipay.system.oauth.token
- 换取授权访问令牌,开发者可通过获取到的auth_code换取access_token和用户userId。auth_code作为换取access_token的票据,每次用户授权完成,回调地址中的auth_code将不一样,auth_code只能使用一次,一天未被使用自动过期。
- 接口请求示例
REQUEST URL: https://openapi.alipay.com/gateway.do
REQUEST METHOD: POST
CONTENT:
app\_id=2014070100171525
method=alipay.system.oauth.token
charset=GBK
sign\_type=RSA2
timestamp=2014-01-01 08:08:08
sign=rXaTEfJ7WTDsP1DWRPHARW3uOr19+fzlngMCJBvbhP1XPEa9qZwGGng9oMDloABpJMT2SGeOj46+BUkqCGRO9fH90Vci3hOH01BfYnbhJz3ADK2h7gpjlponx4/sxELN6f2GXi51XKiHKnxMA9XpLLo68q+roY0M/ZFQ1UdnqeM=
version=1.0
grant\_type=authorization\_code
code=4b203fe6c11548bcabd8da5bb087a83b
refresh\_token=201208134b203fe6c11548bcabd8da5bb087a83b
..
接口调用示例
AlipayClient alipayClient =new
DefaultAlipayClient("https://openapi.alipay.com/gateway.do",APP\_ID,APP\_PRIVATE\_KEY,"json","GBK",ALIPAY\_PUBLIC\_KEY);
AlipaySystemOauthTokenRequest request = new
AlipaySystemOauthTokenRequest();
request.setCode("2e4248c2f50b4653bf18ecee3466UC18");
request.setGrantType("authorization\_code");
try {
AlipaySystemOauthTokenResponse oauthTokenResponse =
alipayClient.execute(request);
System.out.println(oauthTokenResponse.getAccessToken());
} catch (AlipayApiException e) {
//处理异常
e.printStackTrace();
}
请求参数说明
| 参数 | 参数名称 | 类型(长度范围) | 参数说明 | 是否可为空 | 样例 |
|---|---|---|---|---|---|
| grant_type | 授权类型 | String | 值为authorization_code时,代表用code换取;值为refresh_token时,代表用refresh_token换取 | 不可空 | authorization_code |
| code | 授权码 | String | 用户对应用授权后得到,即第二步中开发者获取到的auth_code值 | 与refresh_token二选一 | 4b203fe6c11548bcabd8da5bb087a83b |
| refresh_token | 刷新令牌 | String | 刷新access_token时使用 | 与code二选一 | 201208134b203fe6c11548bcabd8da5bb087a83b |
同步响应结果示例
{
"alipay\_system\_oauth\_token\_response": {
"access\_token": "publicpBa869cad0990e4e17a57ecf7c5469a4b2",
"user\_id": "2088411964574197",
"alipay\_user\_id": "20881007434917916336963360919773",
"expires\_in": 300,
"re\_expires\_in": 300,
"refresh\_token": "publicpB0ff17e364f0743c79b0b0d7f55e20bfc"
},
"sign":
"xDffQVBBelDiY/FdJi4/a2iQV1I7TgKDFf/9BUCe6+l1UB55YDOdlCAir8CGlTfa0zLYdX0UaYAa43zY2jLhCTDG+d6EjhCBWsNY74yTdiM95kTNsREgAt4PkOkpsbyZVXdLIShxLFAqI49GIv82J3YtzBcVDDdDeqFcUhfasII="
}
同步响应参数说明
| 参数 | 参数名称 | 类型(长度范围) | 参数说明 | 是否可为空 | 样例 |
|---|---|---|---|---|---|
| access_token | 交换令牌 | String | 用于获取用户信息 | 不可空 | publicpBa869cad0990e4e17a57ecf7c5469a4b2 |
| user_id | 用户的userId | String | 支付宝用户的唯一userId | 不可空 | 2.08841E+15 |
| expires_in | 令牌有效期 | Number | 交换令牌的有效期,单位秒 | 不可空 | 300 |
| re_expires_in | 刷新令牌有效期 | Number | 刷新令牌有效期,单位秒 | 不可空 | 300 |
| refresh_token | 刷新令牌 | String | 通过该令牌可以刷新access_token | 不可空 | publicpB0ff17e364f0743c79b0b0d7f55e20bfc |
2.2调用支付管家app支付
- 发起支付管家app支付接口请求,接口详情参考api文档:https://api.cloudpnr.com/hfpay/wxAliPay.html#app
- 注意参数:
app_id = 开发者应用的app_id
buyer_id = 上一步骤取得的openid
app_pay_type = 06(支付宝小程序/生活号)
获取接口返回的pay_info字段
2.3 JS唤起支付宝界面
js初始化支付宝浏览器的AlipayJSBridge对象,唤起支付宝支付界面,并定义不同返回码的事件。
例如:
/**
* 确保支付宝JS已经加载完成
* @param callback
*/
function alipayReady(callback) {
if (window.AlipayJSBridge) {
callback && callback();
} else {
document.addEventListener('AlipayJSBridgeReady', callback, false);
}
}
/**
* JS 调起支付宝支付
* @param payInfo
*/
function alipayPay(payInfo) {
alipayReady(function () {
var jsonMsg = payInfo.replace(/\"/g, "\"");
var payInfoJson = JSON.parse(jsonMsg);
AlipayJSBridge.call('tradePay', payInfoJson, function (result) {
var resultCode = result['resultCode'];
switch (resultCode) {
case "9000": // 订单支付成功
paySuccess();
case "8000": // 正在处理中
queryPayStat();
break;
case "6002": // 网络连接出错
showMiniToast("网络出了点问题")
break;
case "6001": // 用户中途取消
case "99": // 用户点击忘记密码导致快捷界面退出(only iOS)
$('#toAuthCodeUrl').remove();
selectedTransType = 22;
break;
case "4000": // 订单支付失败
default:
showMiniToast("支付宝支付失败!", 5000);
break;
}
});
});
}
注:支付成功后的回调页 为 支付管家app支付接口请求时传入的ret_url。
银联云闪付对接手册¶
银联云闪付开发流程
1.对接流程 商户调用支付管家app支付接口进行下单获取银联支付流水号,返回给商户的app端。商户app需要集成配置云闪付提供的客户端sdk,通过sdk可唤起云闪付应用。

2.客户端唤起云闪付示例
2.1下载云闪付SDK包
- 访问银联官网地址:https://open.unionpay.com/tjweb/doc/mchnt/list
- 下载手机APP 云闪付支付 SDK 包

2.2 把sdk嵌入到手机端项目
以下是安卓示例:
把下面的包复制到手机端项目的libs目录下
手机支付控件开发包(安卓版)..3.4.8\app开发包\控件开发包\upmp_android\sdkPro\UPPayAssistEx.jar
手机支付控件开发包(安卓版)..3.4.8\app开发包\控件开发包\upmp_android\sdkPro\ jar
安卓版demo:
主要代码如下:
private final View.OnClickListener mClickListener = new View.OnClickListener() { @Override public void onClick(View v) { if (v.getId() == R.id.btn0) { Log.e(LOG_TAG, " " + v.getTag()); String _tn = tn_et.getText().toString(); doStartUnionPayPlugin(BaseActivity.this, _tn, mMode); } else if (v.getId() == R.id.btn1){ Log.e(LOG_TAG, " " + v.getTag()); String _tn = tn_et.getText().toString(); doStartUnionPayPluginSE(BaseActivity.this, _tn, mMode); }else if (v.getId() == R.id.cmb_btn){ Intent intent = new Intent(BaseActivity.this,CMBSActivity.class); startActivity(intent); } } };
注:以上为模拟唤起demo,正式对接时,其中tn_et.getText().toString(),替换为支付管家app支付接口返回的pay_info。
pay021 扫码支付¶
功能说明¶
- 适用产品企账通/app+,商户调用该接口生成订单二维码,并展示在PC或手机上,用户使用微信、支付宝APP扫描二维码并完成支付。
- 自2019年5月5日起上线的新商户,完成入驻后商户需继续完成自身微信官方实名认证后才能进行交易,实名认证流程请参考 商户实名认证指引 完成实名认证。
- 聚合正扫支持使用微信、支付宝app扫码支付,聚合正扫用户支付失败时,不发送异步通知,只有用户支付成功才发送异步通知。
调用方式:页面返回(同步,异步)
调用地址:
请求参数¶
| 参数中文名称 | 参数名称 | 数据格式 | 是否必须 | 说明 |
|---|---|---|---|---|
| 版本号 | version | 定长2位String | 必须 | 目前固定为10 |
| 商户客户号 | mer_cust_id | 定长16位String | 必须 | 由汇付生成,商户的唯一性标识 出账方商户客户号 |
| 订单号 | order_id | 变长50位String | 必须 | |
| 订单日期 | order_date | 定长8位String | 必须 | |
| 用户客户号 | user_cust_id | 定长16位String | 可选 | |
| 支付类型 | app_pay_type | 变长2位String | 必须 | 01:微信正扫 02:支付宝正扫 03:银联正扫 15:聚合正扫 |
| 分账类型 | div_type | 定长1位String | 可选 | 0=实时分账 1=延时分账 延时分账时,in_cust_id、in_acct_id、div_detail必须为空 默认0=实时分账 |
| 入账客户号 | in_cust_id | 定长16位String | 可选 | 入账客户号与分账账户串二选一传入 |
| 入账账户号 | in_acct_id | 变长9位String | 可选 | 入账客户号不为空时生效 |
| 分账账户串 | div_details | 变长512位String | 可选 | 入账客户号与分账账户串二选一传入 数据格式: [{‘divCustId’:‘6666000000025350’,’divAcctId’:‘78276’,’divAmt’:‘50.00’},{‘divCustId’:‘6666000000025666’,’divAcctId’:‘78841’,’divAmt’:‘50.00’ }] 内容说明见下文分账串内容定义 注:分账串金额之和需等于总金额 最多支持5条分账指令 |
| 交易金额 | trans_amt | 变长14位String | 必须 | 泛指交易金额,金额格式必须是###.00,比如2.00,2.01 |
| 手续费客户号 | fee_cust_id | 定长16位String | 可选 | 用于指定手续费收取客户号 |
| 手续费账户号 | fee_acct_id | 变长9位String | 可选 | 用于指定手续费收取账户号 传手续费客户号时必填,必须是属于手续费客户号下的账户号 |
| 禁用贷记卡 | limit_pay | 定长1位的String | 可选 | 1为禁用,否则可不填 |
| 商品标记 | goods_tag | 变长32位String | 可选 | 微信公众号、小程序使用 |
| 是否原生态 | is_raw | 定长1位String | 可选 | 微信公众号、小程序使用 0:否 1:是 不填则默认1 |
| 附加信息 | attach_info | 变长128位String | 可选 | 微信公众号支付的参数 |
| 商品描述 | goods_desc | 变长127位String | 必填 | |
| 商品类型 | goods_type | 定长4位String | 可选 | MCC 银联时不填则默认取商户信息中的 |
| 订单超时时间 | order_expire_time | 定长14位String | 可选 | |
| 支付返回地址 | ret_url | 变长128位的String | 可选 | 微信公众号支付时,必须输入 用于微信支付成功后跳转的页面; 支付宝统一下单时,必须输入; 微信小程序时,必须输入 |
| 商户后台应答地址 | bg_ret_url | 变长128位String | 可选 | 通过后台异步通知,商户应在应答接收的响应中输出RECV_ORD_ID字样的字符串,表明商户已经收到该笔交易结果。 注意: 1) URL中请不要包含特殊字符 2) 必须是外网地址 |
| 设备信息 | dev_info_json | 变长1024位String | 必填 | ipAddr和devType必填 {“ipAddr”:”10.99.195.11”,”devType”:”2”,”MAC”:”D4-81-D7-F0-42-F8”,”IMEI”:”3553200846666033”} |
| 商户私有域 | mer_priv | 变长120位String | 可选 | |
| 扩展域 | extension | 变长512位String | 可选 | |
| 买家支付宝账号 | buyer_logon_id | 可选 | 仅供支付宝统一下单测试使用,因为获取不到支付宝用户ID,测试需填支付宝账号,该字段仅透传,不做校验及业务操作 | |
| 请求客户端类型 | request_type | 定长1位String | 可选 | P=PC端 M=移动端,不填默认PC |
| 微信appId | app_id | 定长32位String | 可选 | 该参数只对聚合正扫有效,选填,如果传入该参数,则聚合正扫中用户使用微信app扫描二维码时,使用传入的微信appId进行支付,否则使用汇付默认的微信appId进行支付 |
| 交易发生地 | transaction_addr | 定长64位String | 必填 | 例如:上海 |
| 用途 | purpose | 定长256位String | 必填 | 例如:其他 |
分账串格式: 注:分账串最大支持5个
| 参数中文名称 | 参数名称 | 数据格式 | 是否必须 | 说明 |
|---|---|---|---|---|
| 分账客户号 | divCustId | 定长16位String | 必须 | |
| 分账账户号 | divAcctId | 定长9位String | 必须 | |
| 分账金额 | divAmt | 变长14位String | 必须 | 泛指交易金额,金额格式必须是###.00,比如2.00,2.01 |
设备信息:
| 字段 | 字段描述 | 是否必须 |
|---|---|---|
| devType | 设备类型 1.电脑;2.手机 | 必填 |
| ipAddr | IP地址 | 必填 |
| MAC | MAC地址 | 选填 |
| IMEI | IMEI码 | 选填 |
| devSysType | 设备系统类型 1.IOS;2.安卓;3.windows | 选填 |
| UUID | UUID | 选填 |
| IMSI | IMSI码 | 选填 |
| ICCID | ICCID码 | 选填 |
| MEID | MEID码 | 选填 |
| SEID | SEID | 选填 |
| ipType | IP地址类型代理、家庭、办公环境、网吧、学校等,直接给中文名称 | 选填 |
| ipProvName | IP省 | 选填 |
| ipCityName | IP市 | 选填 |
| ipAreaName | IP地区 | 选填 |
| ipProvCode | IP省编码 | 选填 |
| ipCityCode | IP市编码 | 选填 |
| ipAreaCode | IP地区编码 | 选填 |
| cenX | 定位(经度) | 选填 |
| cenY | 定位(纬度) | 选填 |
| provName | 定位地址(省) | 选填 |
| cityName | 定位地址(市) | 选填 |
| areaName | 定位地址(区) | 选填 |
| provCode | 定位(省编码) | 选填 |
| cityCode | 定位(市编码) | 选填 |
| areaCode | 定位(区编码) | 选填 |
| unDevCode | 用户交易设备(唯一识别码) | 选填 |
| serviceProviderIp | 商户服务IP地址 | 选填 |
| merUrl | 商户网址 | 选填 |
返回参数¶
| 参数中文名称 | 参数名称 | 数据格式 | 是否必须 | 说明 |
|---|---|---|---|---|
| 应答返回码 | resp_code | 定长6位String | 必须 | |
| 应答返回描述 | resp_desc | 变长String | 必须 | 返回码的对应中文描述 |
| 银行返回码 | bg_bank_code | 变长32位String | 可选 | |
| 银行返回描述 | bg_bank_desc | 变长200位String | 可选 | |
| 商户客户号 | mer_cust_id | 定长16位String | 必须 | 由汇付生成,商户的唯一性标识 出账方商户客户号 |
| 订单号 | order_id | 变长50位String | 必须 | |
| 订单日期 | order_date | 定长8位String | 必须 | |
| 本平台交易唯一标识号 | platform_seq_id | 变长20位String | 可选 | |
| 外部订单流水号 | out_trans_id | 变长64位String | 可选 | 外部订单流水号,指支付宝、微信、银联流水号 |
| 外部商家订单号 | party_order_id | 变长64位String | 可选 | 第三方订单号 |
| 用户客户号 | user_cust_id | 定长16位String | 必须 | |
| 支付类型 | app_pay_type | 变长2位String | 必须 | 01:微信正扫 02:支付宝正扫 03:银联正扫 15:聚合正扫 |
| 入账客户号 | in_cust_id | 定长16位String | 可选 | 入账客户号与分账账户串二选一传入 |
| 入账账户号 | in_acct_id | 变长9位String | 可选 | 入账客户号不为空时生效 |
| 分账类型 | div_type | 定长1位String | 可选 | 0=实时分账 1=延时分账 延时分账时,in_cust_id、in_acct_id、div_detail必须为空 默认0=实时分账 |
| 分账账户串 | div_details | 变长String | 可选 | 入账客户号与分账账户串二选一传入 数据格式: [{‘divCustId’:‘6666000000025350’,’divAcctId’:‘78276’,’divAmt’:‘50.00’},{‘divCustId’:‘6666000000025666’,’divAcctId’:‘78841’,’divAmt’:‘50.00’ }] 内容说明见下文分账串内容定义 注:分账串金额之和需等于总金额 最多支持5条分账指令 |
| 交易金额 | trans_amt | 变长14位String | 必须 | 泛指交易金额,金额格式必须是###.00,比如2.00,2.01 |
| 手续费客户号 | fee_cust_id | 定长16位String | 可选 | 用于指定手续费收取客户号 |
| 手续费账户号 | fee_acct_id | 变长9位String | 可选 | 用于指定手续费收取账户号 传手续费客户号时必填,必须是属于手续费客户号下的账户号 |
| 手续费金额 | fee_amt | 变长14位String | 可选 | |
| 商品标记 | goods_tag | 变长32位String | 可选 | 微信公众号、小程序使用 |
| 是否原生态 | is_raw | 定长1位String | 可选 | 微信公众号、小程序使用 0:否 1:是 不填则默认1 |
| 附加信息 | attach_info | 变长128位String | 可选 | 微信公众号支付的参数 |
| 商品描述 | goods_desc | 变长127位String | 必填 | |
| 商品类型 | goods_type | 定长4位String | 可选 | 银联MCC 银联时不填则默认取商户信息中的 |
| 订单超时时间 | order_expire_time | 定长14位String | 可选 | |
| 可分账金额 | real_trans_amt | 变长14位String | 可选 | 延迟分账用,订单交易成功时有效; 该字段配合“延时分账确认”接口的“非手续费分摊模式” 使用,如果“延时分账确认”接口中字段share_fee_mode=1(手续费分摊模式),则忽略字段real_trans_amt |
| 支付返回地址 | ret_url | 变长128位String | 可选 | 微信公众号支付时,必须输入 用于微信支付成功后跳转的页面; 支付宝统一下单时,必须输入; 微信小程序时,必须输入 |
| 商户后台应答地址 | bg_ret_url | 变长128位String | 可选 | 通过后台异步通知,商户应在应答接收的响应中输出RECV_ORD_ID字样的字符串,表明商户已经收到该笔交易结果。 注意: 1) URL中请不要包含特殊字符 2) 必须是外网地址 |
| 设备信息 | dev_info_json | 变长1024位String | 必填 | {‘devType’:‘2’,’devSysType’:‘1’,’UUID’:’‘,’MAC’:’‘,’IMEI’:’‘,’IMSI’:’‘,’ICCID’:’‘,’MEID’:’‘,’SEID’:’‘,’ipAddr’:‘10.99.195.11’,’ipType’:’‘,’ipProvName’:’‘,’ipCityName’:’‘,’ipAreaName’:’‘,’ipProvCode’:’‘,’ipCityCode’:’‘,’ipAreaCode’:’‘,’cenX’:’‘,’cenY’:’‘,’provName’:’‘,’cityName’:’‘,’areaName’:’‘,’provCode’:’‘,’cityCode’:’‘,’areaCode’:’‘,’unDevCode’:’‘,’serviceProviderIp’:’‘,’merUrl’:’‘} |
| 商户私有域 | mer_priv | 变长120位String | 可选 | |
| 扩展域 | extension | 变长512位String | 可选 | |
| 支付地址 | pay_url | 变长64位String | 可选 | 同步返 |
| 动态口令 | token_id | 变长64位String | 可选 | 同步返 |
| 支付信息 | pay_info | 变长String | 可选 | 同步返 |
| 请求客户端类型 | request_type | 定长1位String | 可选 | P=PC端 M=移动端 |
| 禁用贷记卡 | limit_pay | 定长1位String | 可选 | 1为禁用 |
| 收费方式 | fee_flag | 定长1位String | 可选 | I-内扣 O-外扣 |
返回码¶
| 返回码 | 返回描述 |
|---|---|
| 公共返回码 | |
| H10062 | 商户未入驻 |
| H10063 | 已支付成功 |
| H10064 | 已支付失败 |
| H10065 | 订单信息不匹配 |
| H10066 | 未获取二维码链接 |
| H10010 | 延时分账时分账串与入账信息必须为空 |
| H10007 | 入账客户号、入账账户号与分账串信息必须输入一项 |
| H10008 | 分账信息异常 |
| H10009 | 分账串内容不能超过五个 |
| H10012 | 分账串部分字段为空 |
| H10013 | 分账串客户号信息格式错误 |
| H10014 | 分账串账户信息格式错误 |
| H10015 | 分账串金额格式错误 |
| H10017 | 分账串分账客户号重复 |
| H10019 | 分账串总金额不等于交易金额 |
| H10039 | 手续费内扣不支持分账 |
| H10112 | 不支持该扫码方式 |
| H10113 | 微信密钥未配置 |

